Memasang Template
Hal pertama yang perlu dilakukan tentu saja memasang template yang sudah dibeli ke blog milik sobat.
Berikut langkah-langkahnya:
#1. Pertama, pastikan sobat sudah meng-unzip file template yang didownload. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan diupload atau pasang ke blog.
#2. Kedua, saya merekomendasikan untuk melakukan backup template yang akan diganti.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik “Backup / Pulihkan”
- Klik “Download tema”
#3. Selanjutnya sobat tinggal mengupload file template ke blog.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik “Backup / Pulihkan”
- Klik “Choose File”
- Pilih file template di Hard Drive > Klik “Upload”
#4. Template sudah berhasil terpasang.
Memasang Widget Recent Post Perlabel
Widget recent post perlabel adalah widget artikel terbaru yang diurutkan berdasarkan label.
Untuk memasang widget ini pada template Evo Magz caranya sangat mudah sekali.
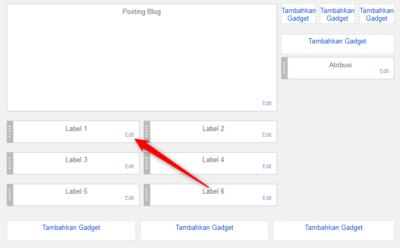
#1. Masuk ke menu Tata Letak, setelah itu klik Edit pada masing-masih kotak widget yang berada di bawah kotak “Posting Blog“:
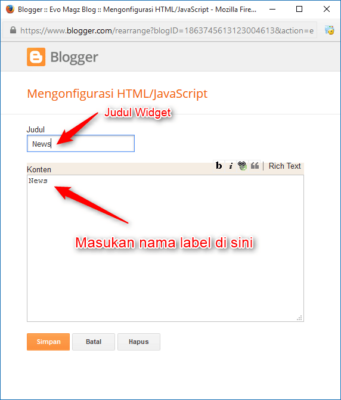
#2. Berikutnya cukup masukan nama label postingan yang ingin dimunculkan pada widget tersebut.
#3. Terakhir tinggal klik tombol “Simpan”
Secara default template ini menyediakan 6 widget recent post perlabel yang bisa digunakan. Sobat bisa menggunakan semuanya, atau bisa juga menghapus beberapa widget tersebut.
Untuk penjelasan apa itu Label, silakan bisa baca postingan saya tentang cara memberi label pada postingan blog.
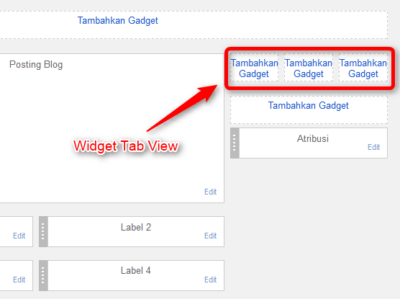
Memasang Widget Tab View
Untuk memasang widget tab view caranya super gampang. Cukup pasang aja widget yang sobat inginkan pada 3 kolom widget khusus pada sidebar template ini:
Responsive Design dan Versi Seluler
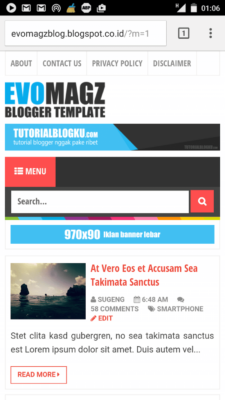
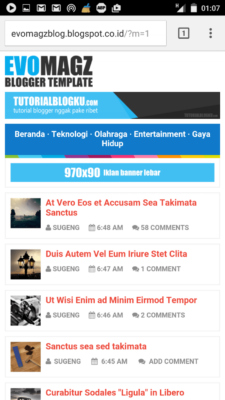
Template ini memiliki desain yang Responsive, tapi juga memiliki fitur Versi Seluler.
Apa bedanya?
Silakan bisa dilihat screenshot di bawah ini:


Kelihatan kan bedanya?
Kalau sobat lebih tertarik dengan desain responsive, silakan bisa BACA INI untuk cara mengaktifkannya.
Nah kalau lebih tertarik menggunakan fitur Versi Seluler silakan bisa BACA INI untuk cara mengaktifkannya.
Bagian menu navigasi pada template ini bisa dibilang bagian yang lumayan ribet untuk diedit, khususnya bagi yang belum terlalu familiar dengan kode HTML.
Di bawah ini akan saya coba saya jelaskan sesederhana mungkin supaya mudah dipahami.
Pada template Evo Magz terdapat tiga buah menu navigasi. Dua buah menu navigasi untuk versi desktop dan satu buah menu navigasi untuk versi seluler.
Jika sobat tidak mengaktifkan fitur versi seluler, maka sobat hanya perlu mengedi menu navigasi versi desktop saja.
Untuk mengedit menu navigasi versi desktop pada bagian atas header cukup cari kode ini:
<!-- primary navigation menu start --> <ul class='nav-menu'> <li><a href='#'>About</a></li> <li><a href='#'>Contact Us</a></li> <li><a href='#'>Privacy Policy</a></li> <li><a href='#'>Disclaimer</a></li> </ul> <!-- primary navigation menu end -->
Edit text dengan background berwarna merah dengan URL tujuan dan warna hijau dengan nama menu yang diinginkan.
Kurang lebih nanti jadinya seperti ini:
<!-- primary navigation menu start --> <ul class='nav-menu'> <li><a href='http://namablogcontoh.blogspot.com/p/tentang.html'>Tentang Saya</a></li> <li><a href='http://namablogcontoh.blogspot.com/p/kontak.html'>Kotak</a></li> <li><a href='http://namablogcontoh.blogspot.com/p/privacy.html'>Privacy Policy</a></li> <li><a href='http://namablogcontoh.blogspot.com/p/disclaimer.html'>Disclaimer</a></li> </ul> <!-- primary navigation menu end -->
Untuk menu navigasi di bawah header silakan cari kode berikut ini:
<!-- secondary navigation menu start --> <ul class='nav nav-menu2'> <li><a class='active' href='/'><i class='fa fa-home'/> Home</a></li> <li><a href='#'>Menu 1</a> <ul> <li><a href='#'>SubMenu 1</a></li> <li><a href='#'>SubMenu 2</a></li> <li><a href='#'>SubMenu 3</a></li> </ul> </li> <li><a href='#'>Menu 2</a> <ul> <li><a href='#'>SubMenu 1</a></li> <li><a href='#'>SubMenu 2</a></li> <li><a href='#'>SubMenu 3</a></li> </ul> </li> <li><a href='#'>Menu 3</a></li> <li><a href='#'>Menu 4</a></li> </ul> <!-- secondary navigation menu end -->
Edit text dengan background berwarna merah dengan URL tujuan dan yang berwarna hijau dengan nama menu yang diinginkan.
Menu navigasi ini hanya perlu diedit jika sobat mengaktifkan fitur template versi seluler.
Untuk mengedit menu navigasi versi seluler silakan cari kode ini:
<!-- mobile navigation menu start --> <div id='mobile-nav'> <span><a expr:href='data:blog.homepageUrl'>Beranda</a></span> · <span><a href='#'>Teknologi</a></span> · <span><a href='#'>Olahraga</a></span> · <span><a href='#'>Entertainment</a></span> · <span><a href='#'>Gaya Hidup</a></span> </div> <!-- mobile navigation menu end -->
Seperti biasa, cukup edit yang berwarna merah dengan URL tujuan dan yang berwarna hijau dengan nama menu yang diinginkan.
Tombol Media Sosial
Terakhir yang perlu diedit adalah tombol social media di sebelah kanan menu navigasi atas. Silakan cukup cari kode berikut ini:
<!-- social media button start --> <ul class='nav-social'> <li><a class='fcb' href='https://www.facebook.com/' rel='nofollow'><i class='fa fa-facebook-square fa-2x'/></a> </li> <li><a class='igicon' href='https://www.instagram.com/' rel='nofollow'><i class='fa fa-instagram fa-2x'/></a> </li> <li><a class='gpl' href='https://plus.google.com/' rel='nofollow'><i class='fa fa-google-plus-square fa-2x'/></a> </li> <li><a class='twt' href='https://twitter.com/' rel='nofollow'><i class='fa fa-twitter-square fa-2x'/></a> </li> <li><a class='ytb' href='https://www.youtube.com' rel='nofollow'><i class='fa fa-youtube fa-2x'/></a> </li> </ul> <!-- social media button end -->
Silakan cukup rubah saja URL yang bertanda hijau di atas dengan URL milik sobat.
Modifikasi Tampilan Template
Bagi sobat yang mungkin ingin memodifikasi template ini agar sedikit berbeda, sobat bisa memanfaatkan fitur perancang template yang ada di blogger. Sobat bisa dengan mudah mengganti warna, background, dan juga font pada template ini.
Caranya sangatlah mudah, silakan sobat masuk ke Dashboard blogger > Template > Sesuakan > Setelah itu klik “Tingkat Lanjut”

Pengaturan Komentar Facebook
Tanpa melakukan pengaturan sebenarnya facebook comment akan otomatis tampil dan dapat digunakan secara normal. Namun, agar sobat bisa melakukan moderasi terhadap komentar-komentar yang masuk, maka perlu dilakukan sedikit konfigurasi.
Cukup cari kode di bawah ini di dalam template:
<meta content='YOUR_FACEBOOK_USER_ID' property='fb:admins'/>
Ganti yang berwarna hijau dengan ID profil facebook sobat.
Untuk mengetahui ID profil facebook milik sobat, silakan masuk ke http://findmyfbid.com/
Pengaturan Form Berlangganan
Untuk mengedit form berlangganan feedburner di bawah postingan silakan cari kode di bawah ini:
<div class='berlangganan-box'> <form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=BlogMasSugeng', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <p>Subscribe to receive free email updates:</p><p><input class='email-address' name='email' placeholder='Your email address...' type='text'/></p><input name='uri' type='hidden' value='BlogMasSugeng'/> <input name='loc' type='hidden' value='en_US'/> <p><input class='submit-email' type='submit' value='Subscribe'/></p> </form> </div>
Ganti text dengan background berwarna hijau dengan ID FeedBurner milik sobat. Untuk mengetahui ID feedburner silakan KLIK DISINI
SEO
Untuk masalah SEO pada template ini sudah saya setting semaksimal mungkin sesuai dengan apa yang saya bisa. Sobat tidak perlu melakuan modifikasi apapun pada template ini.
Namun untuk lebih memaksimalkan lagi sobat bisa membaca postingan tentang SEO untuk blogger yang saya tulis DI SINI
Panduan Tambahan…
Berikut ini adalah beberapa panduan lainnya khusus untuk Template Premium Evo Magz:
- Cara Menghilangkan Thumbnail Post Template Evo Magz
- Cara Menghapus Auto Readmore Template Evo Magz
- Cara Menghapus komentar facebook Template Evo Magz
- Cara Menghapus Kotak Berlangganan Template Evo Magz
- Cara Mengatasi Postingan Cuma Tampil Satu di Halaman Depan
- Lainnya menyusul…
FAQ
- Tanya : Mas, gimana caranya masukin keyword dan deskripsi?
– Jawab : Untuk meta keyword pada template ini sudah disetting otomatis. Sedangkan untuk memasang meta deskripsi caranya bisa dibaca DI SINI - Tanya : Template ini apakah boleh digunakan di banyak blog?
– Jawab : Boleh, silakan digunakan di banyak blog asalkan blognya masih blog sendiri. - Tanya : Apakah template ini boleh dijual lagi?
– Jawab : Tidak boleh, template ini hanya untuk digunakan sendiri. - Tanya : Bisakah saya meminta bantuan Mas Sugeng untuk memodifikasi template ini?
– Jawab : Tidak bisa, saya hanya akan membantu jika ada yang error atau tidak paham. Jika ingin memodifikasi template ini silakan dilakukan sendiri.
Sumber Berita Ini Dari https://sugeng.id/docs/panduan-setting-template-evo-magz/
Loading...





0 comments:
Post a Comment